Ci Wallet is a Web3 wallet that enables users to securely store cryptocurrencies while offering opportunities to earn through staking and asset swapping. We designed an intuitive interface with tools for effective management and growth of digital assets.
Colors & typography
The color palette was carefully selected to ensure clear visual perception, while the fonts were chosen for easy readability.
Monochrome and color logo variations
We developed monochrome and color logo variations, adjusting them to highlight the brand’s professional focus.
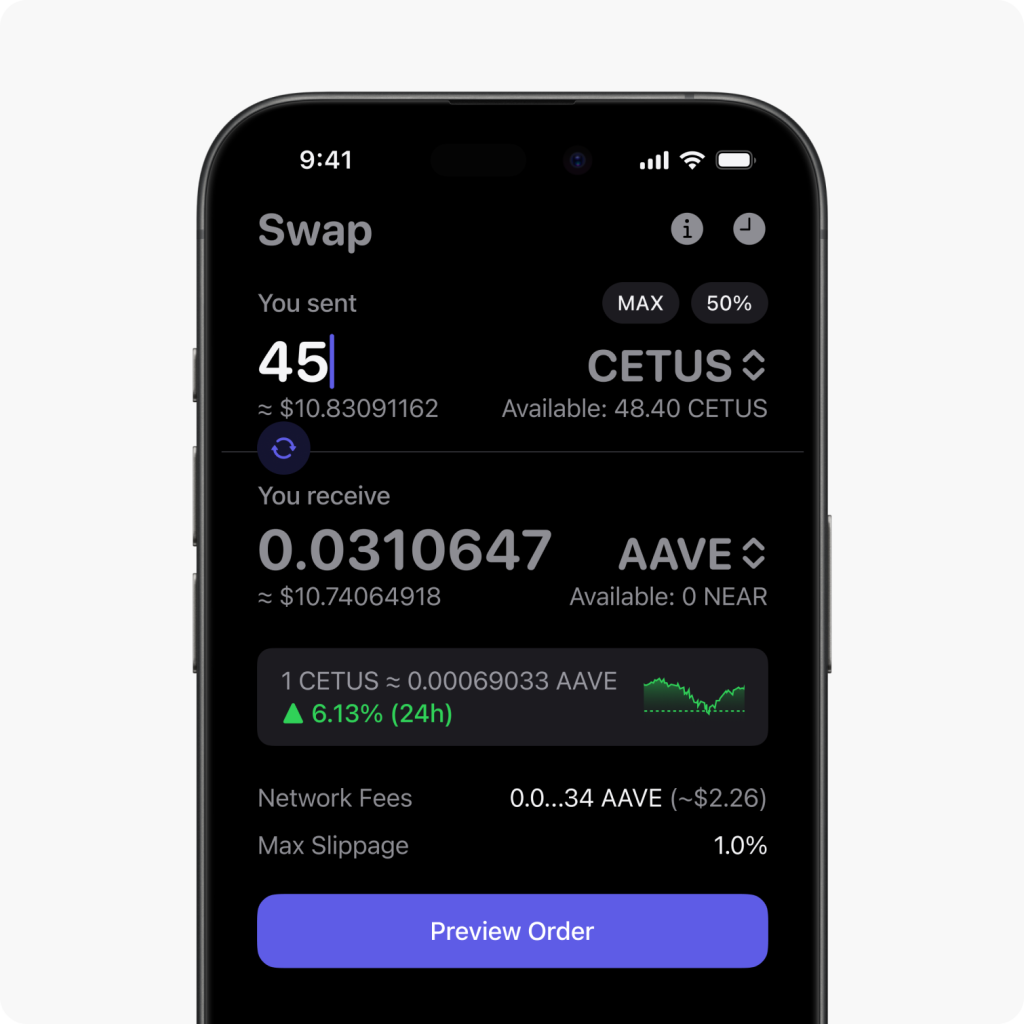
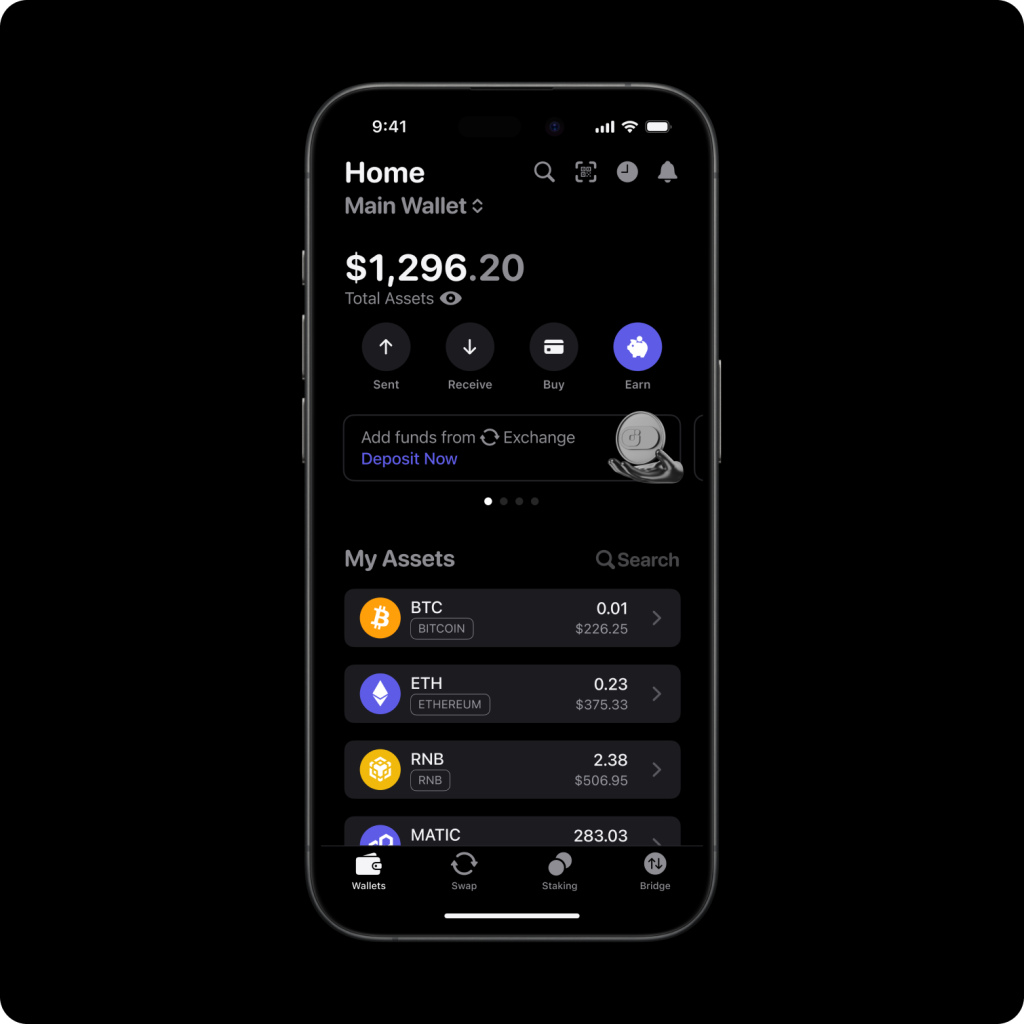
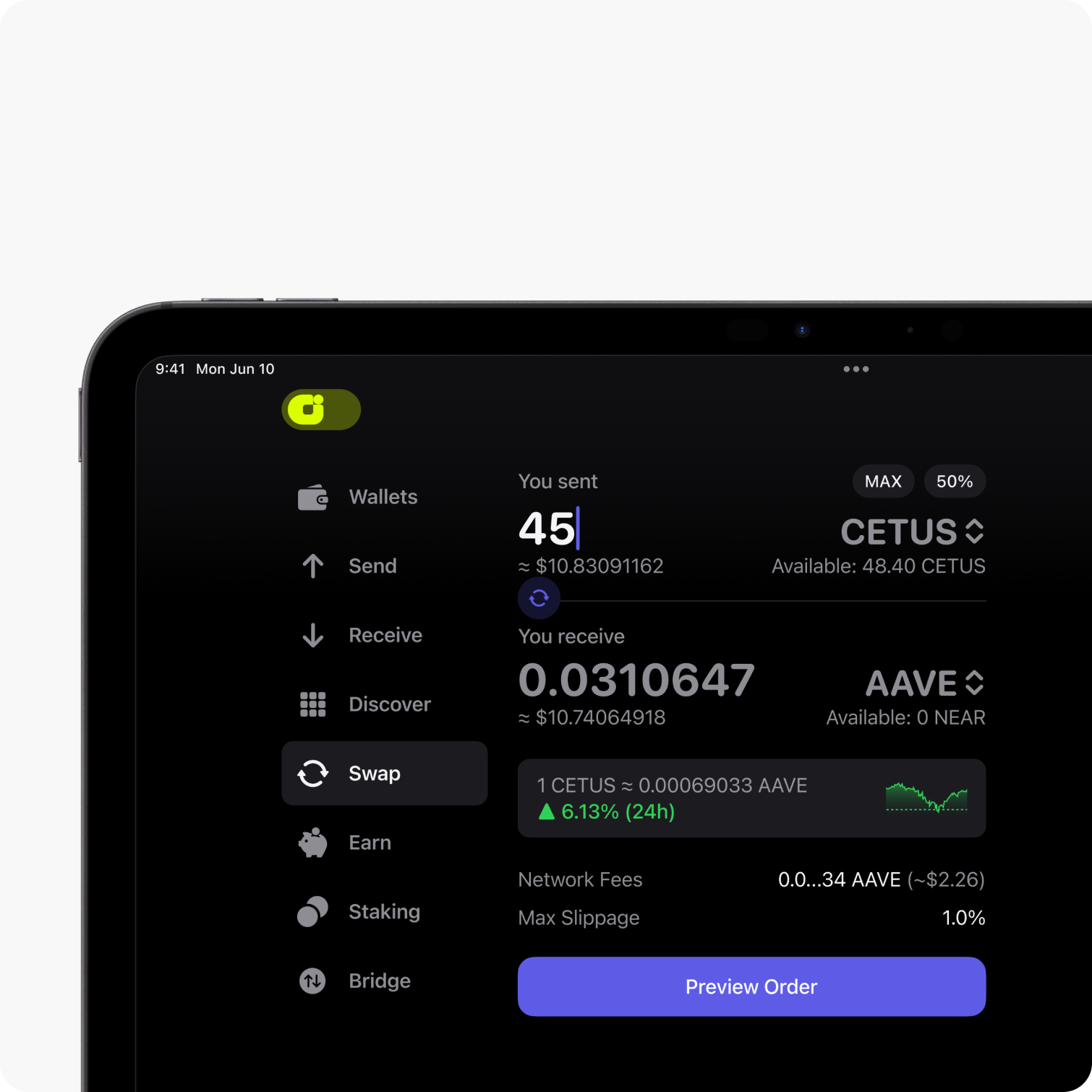
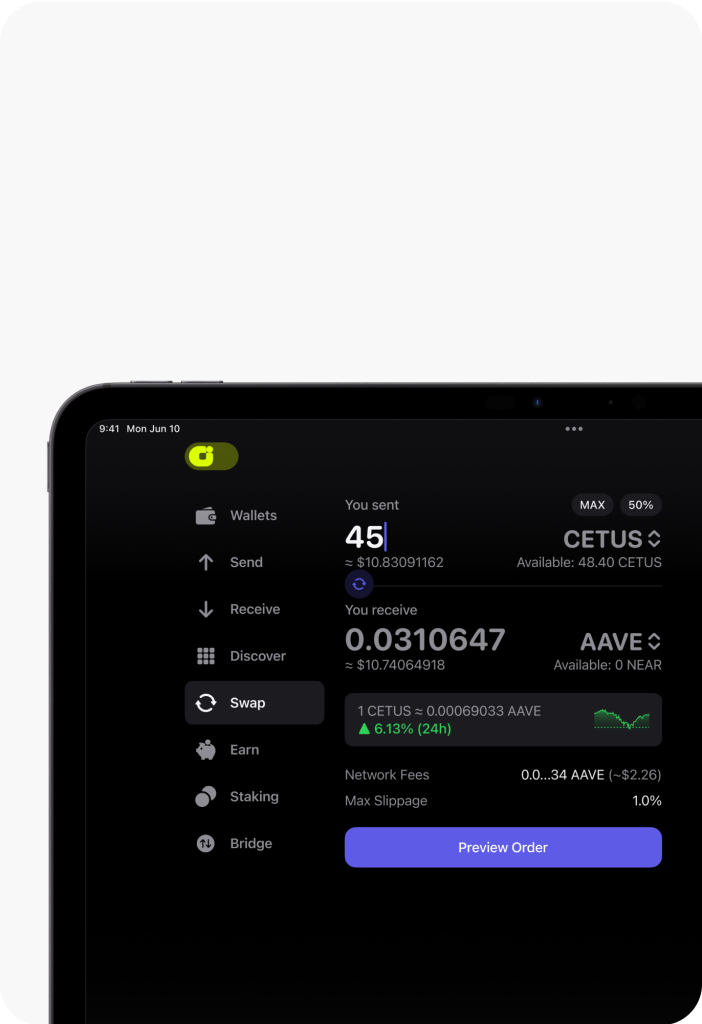
To enhance the user experience, we integrated intuitive controls that simplify key operations like staking and asset swapping
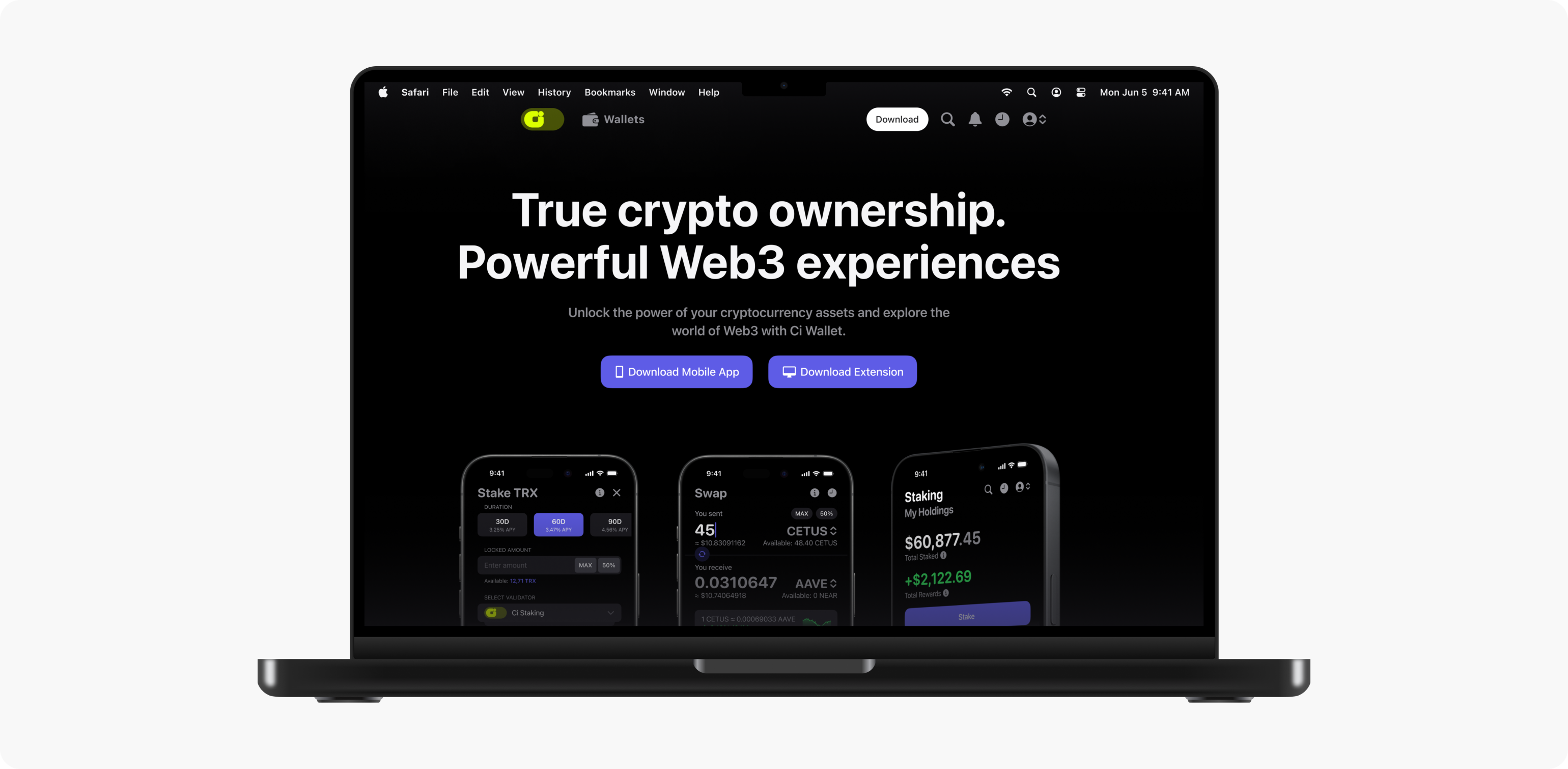
The design of the app and the landing page
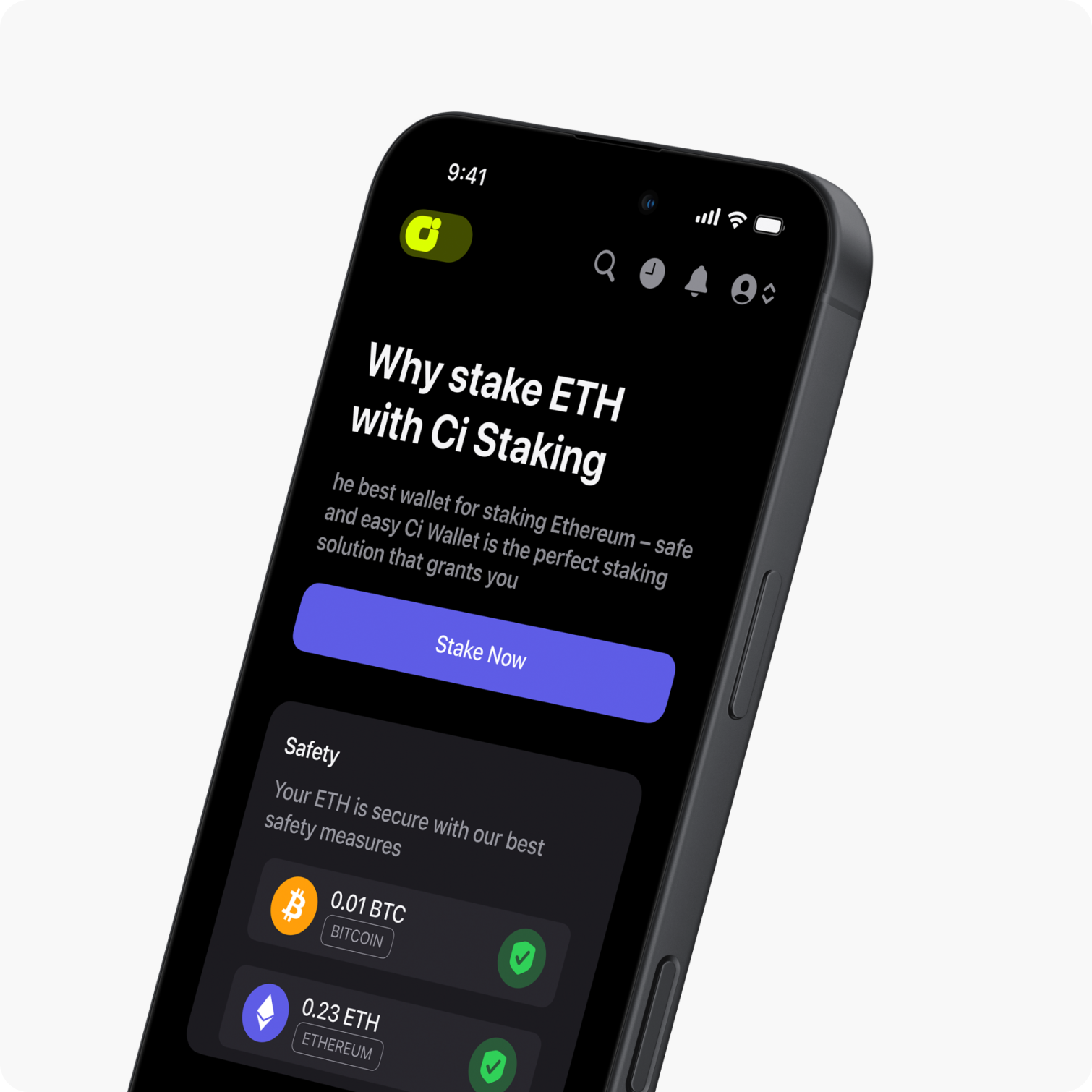
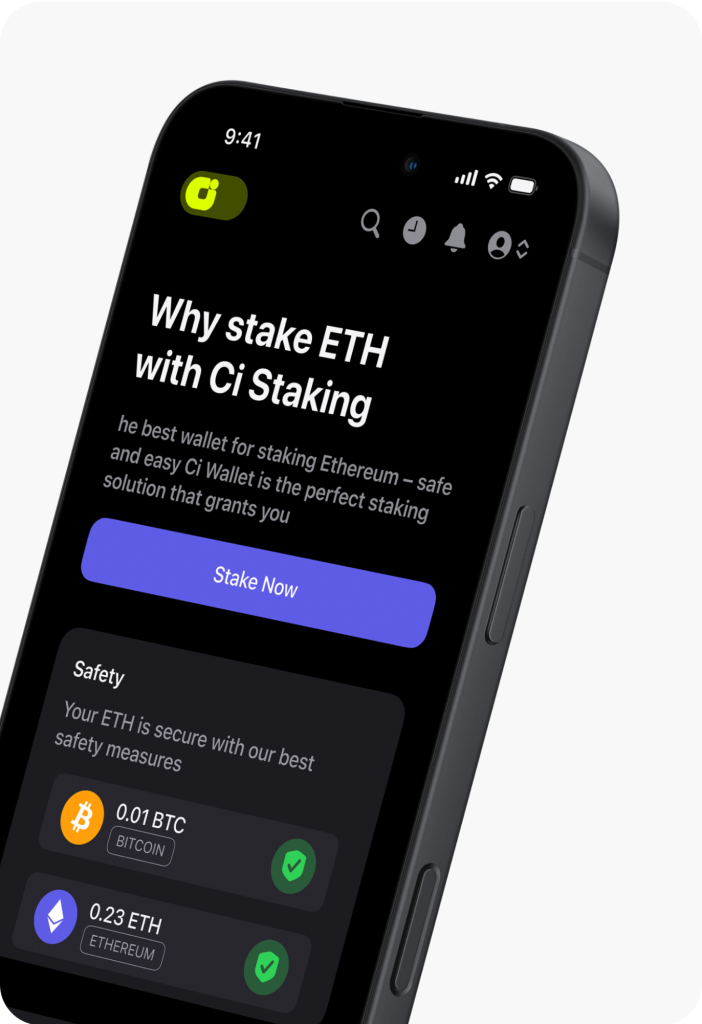
When designing the Web3 wallet with features such as staking, swapping, and more, the main focus was on creating an appealing and intuitive and clear interface to ensure a positive user experience.
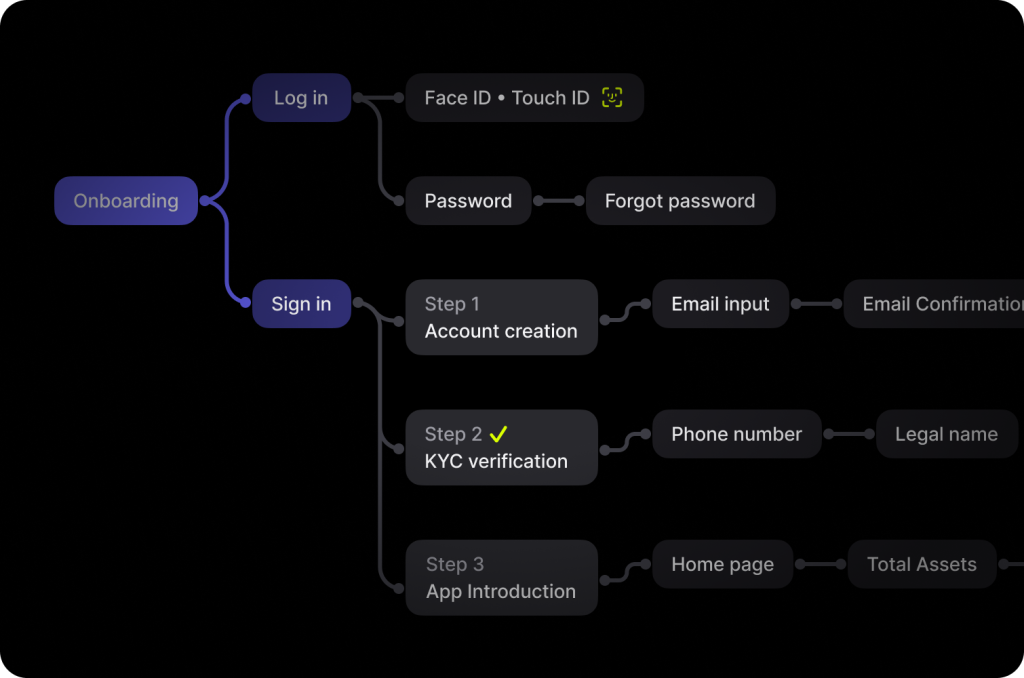
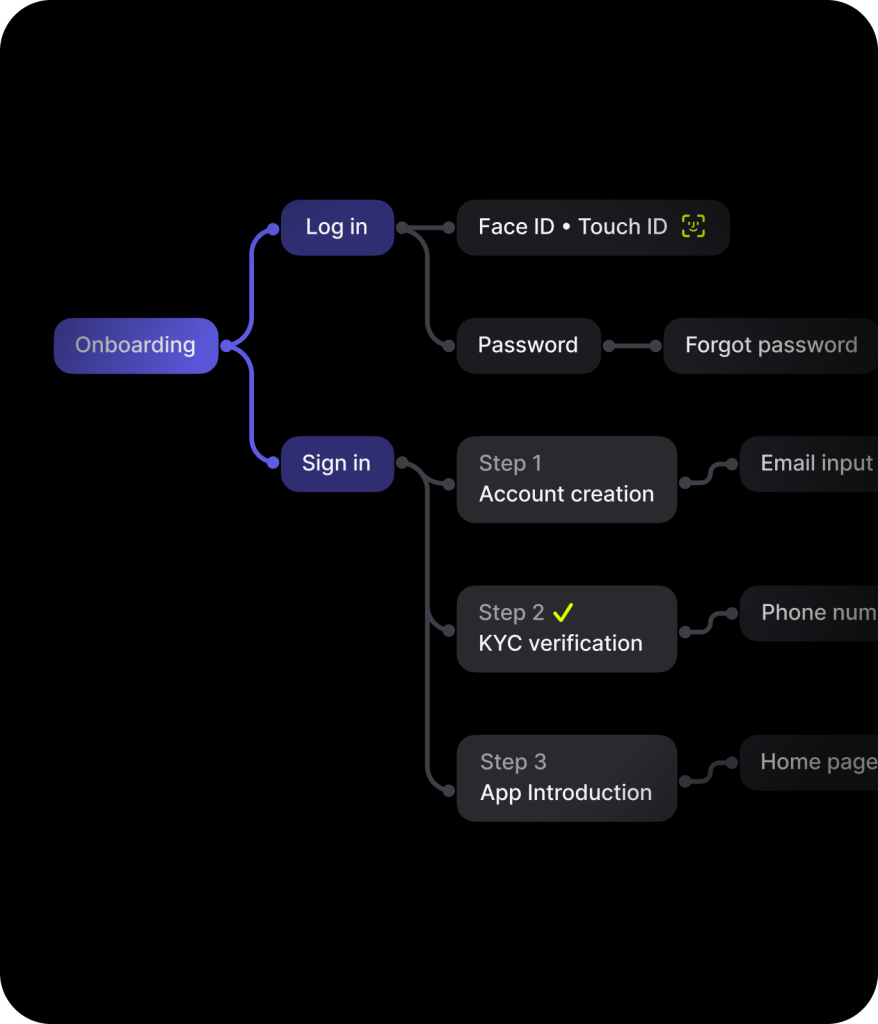
Scenarios
Developed user scenarios to understand how users interact with the app, analyzing their needs and expectations to make the interface intuitive and accessible.
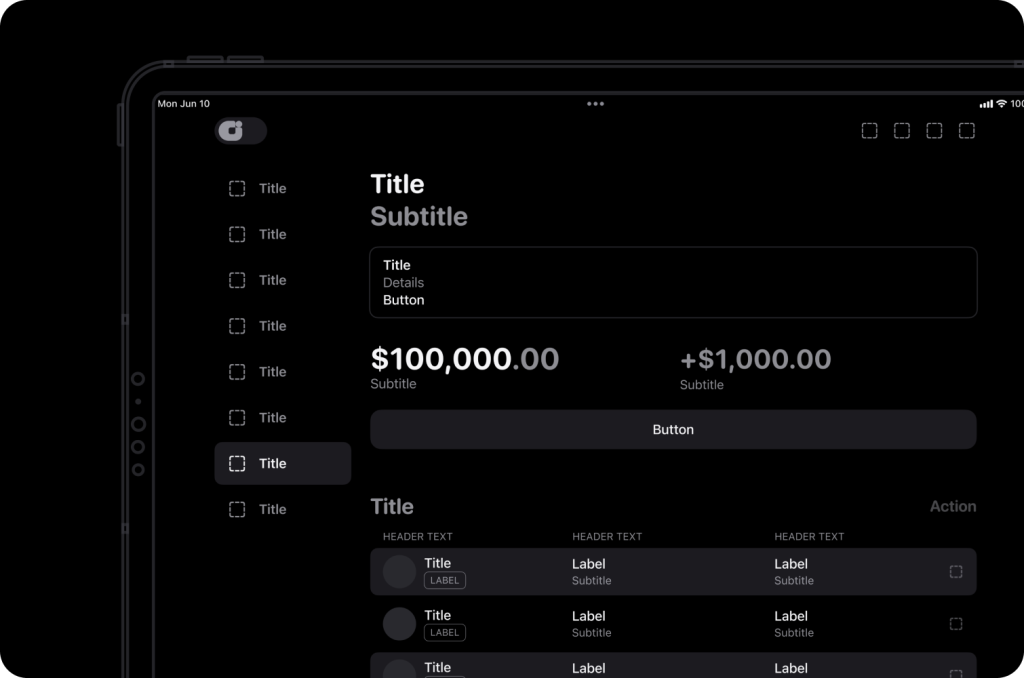
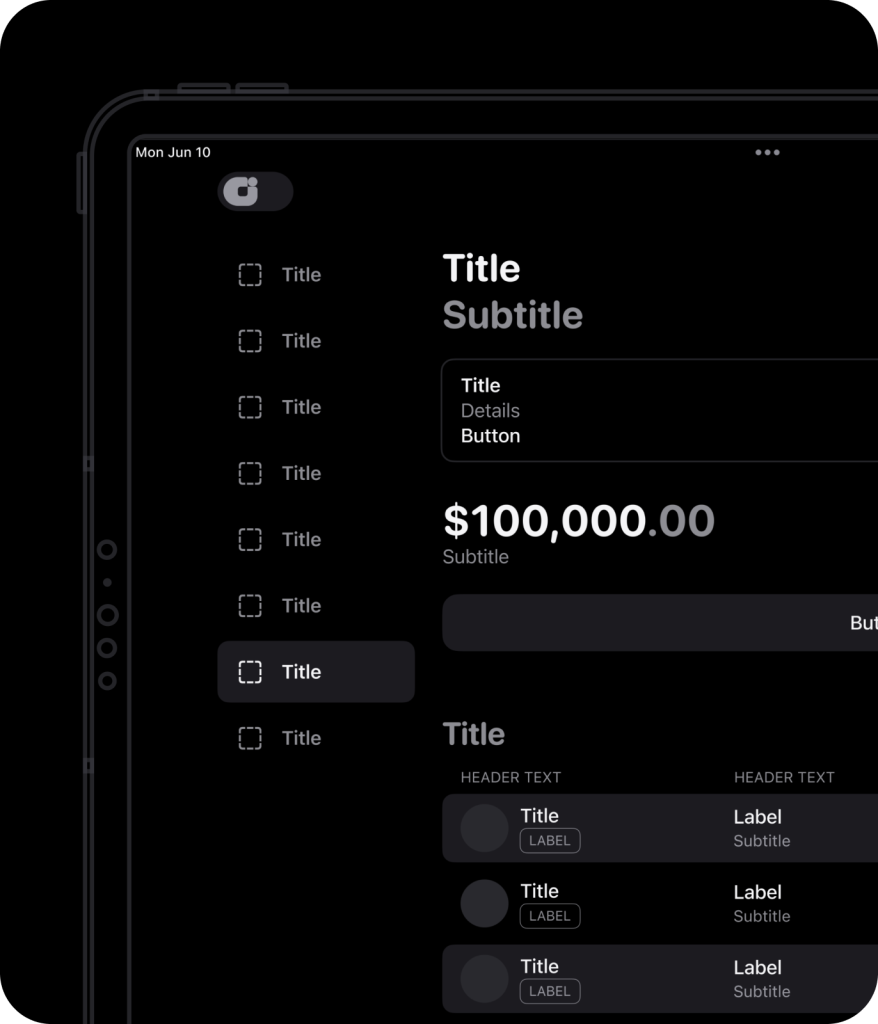
Wireframing
Created wireframes to test functionality and user flows before development, allowing for early feedback and adjustments.
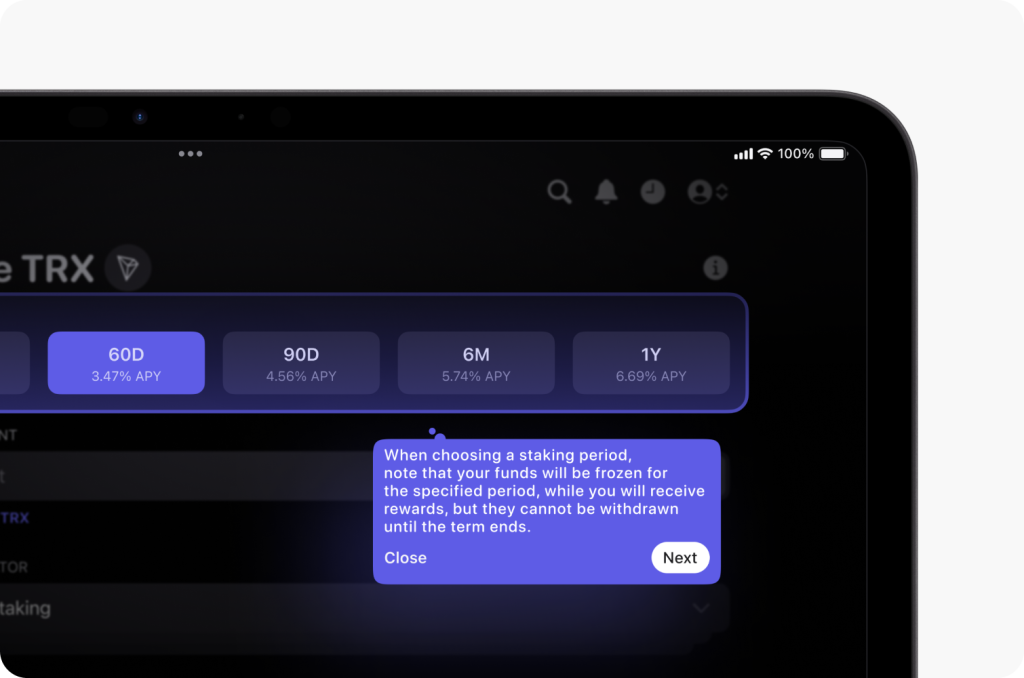
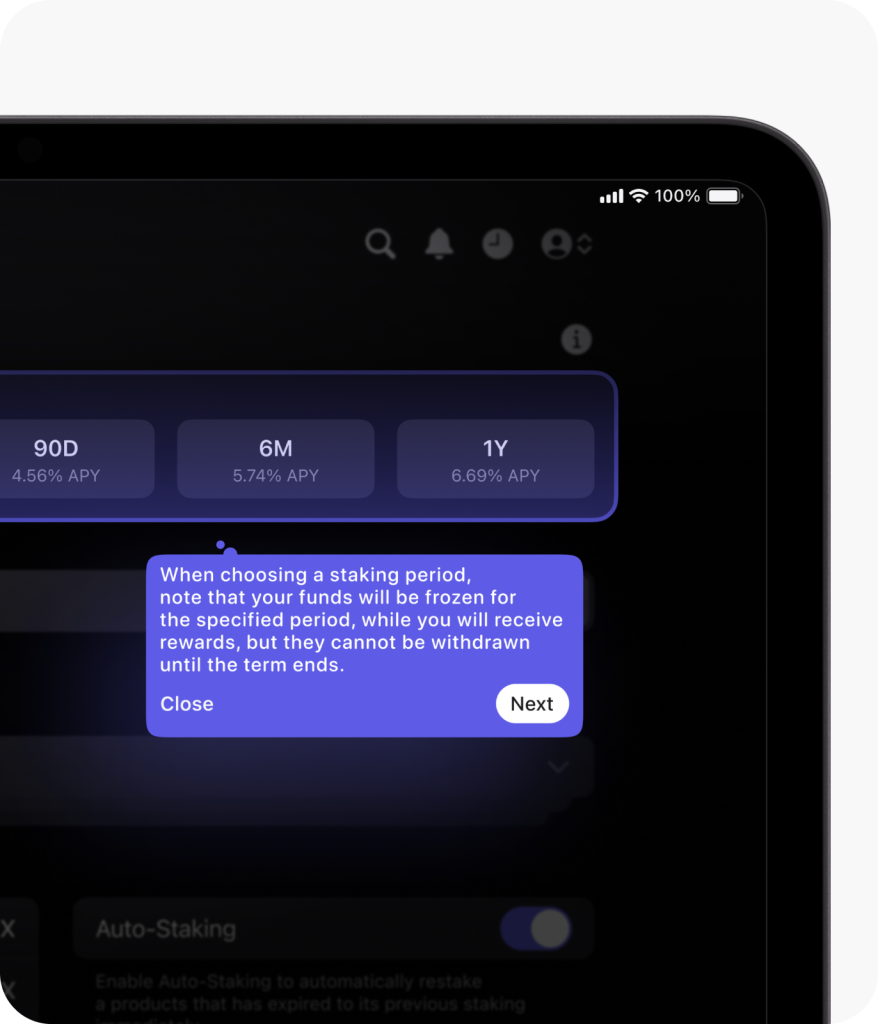
Onboarding
Added tooltips and instructional elements to help new users navigate the app, improving overall usability and reducing onboarding friction.
App icon design
Our team designed a new app icon specifically for the App Store.
Stylized 3D graphics
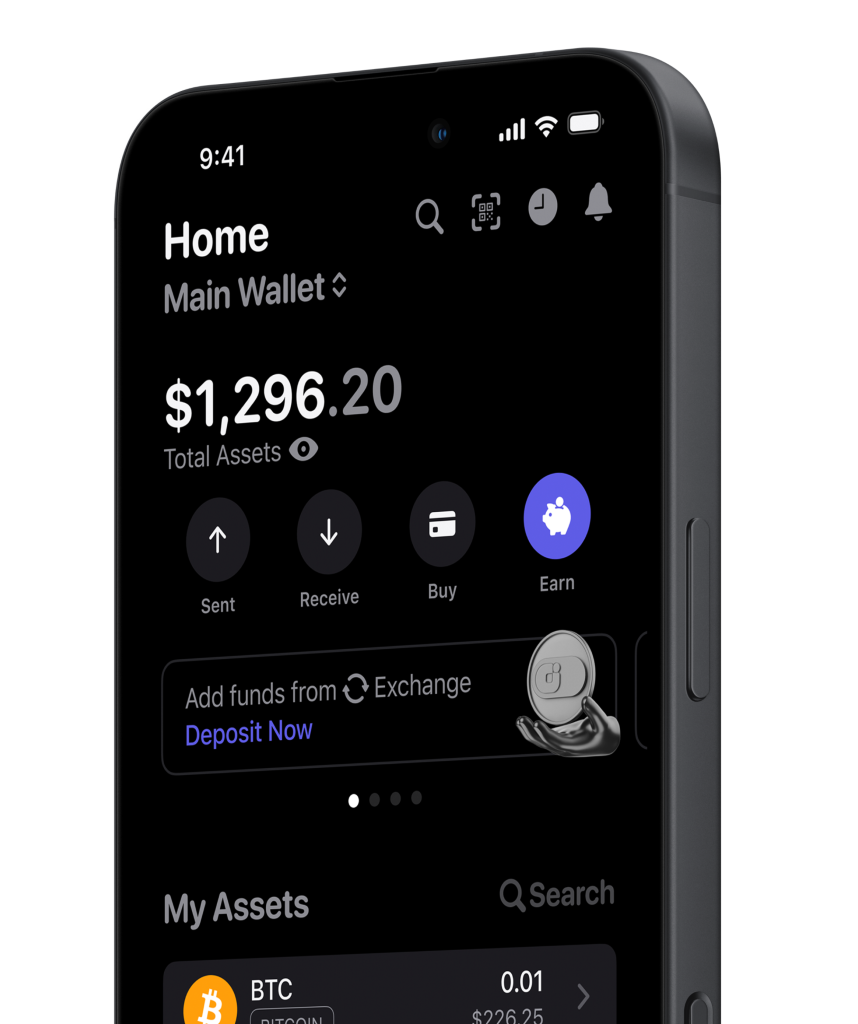
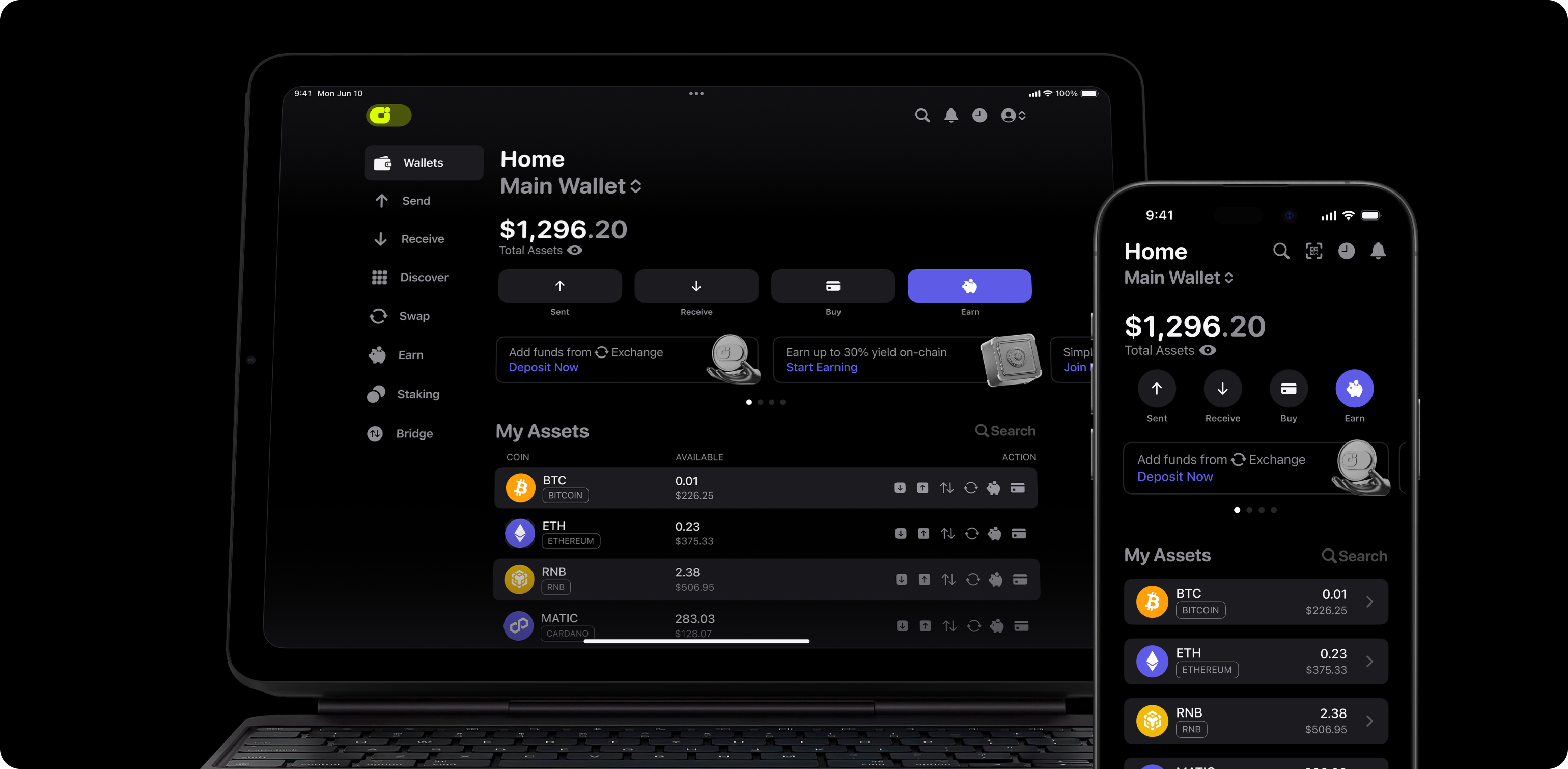
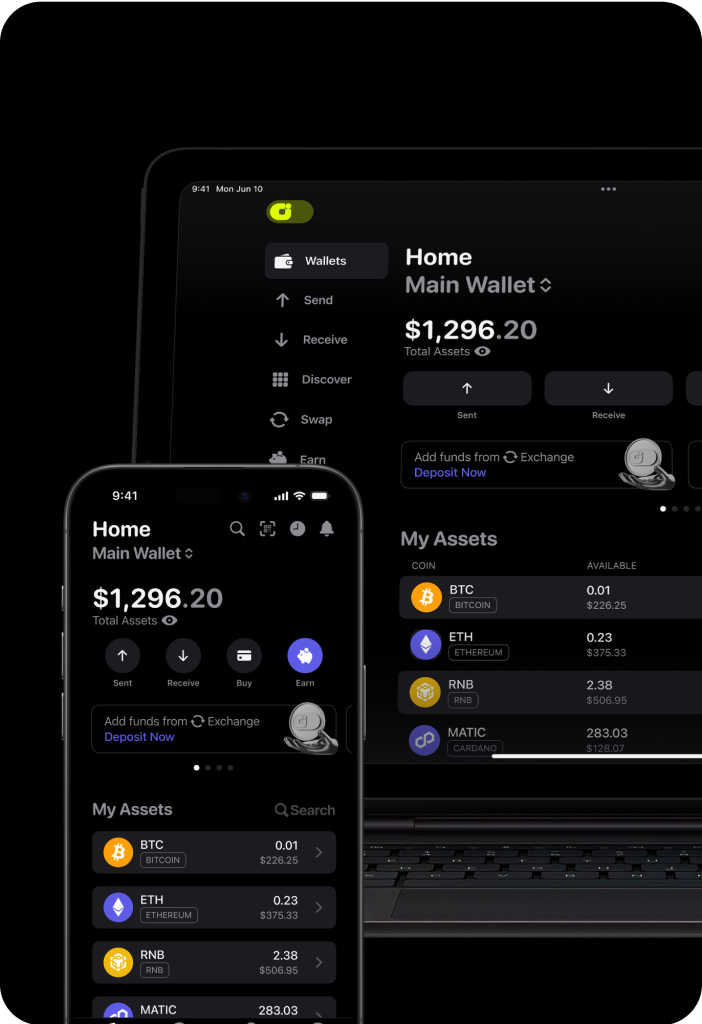
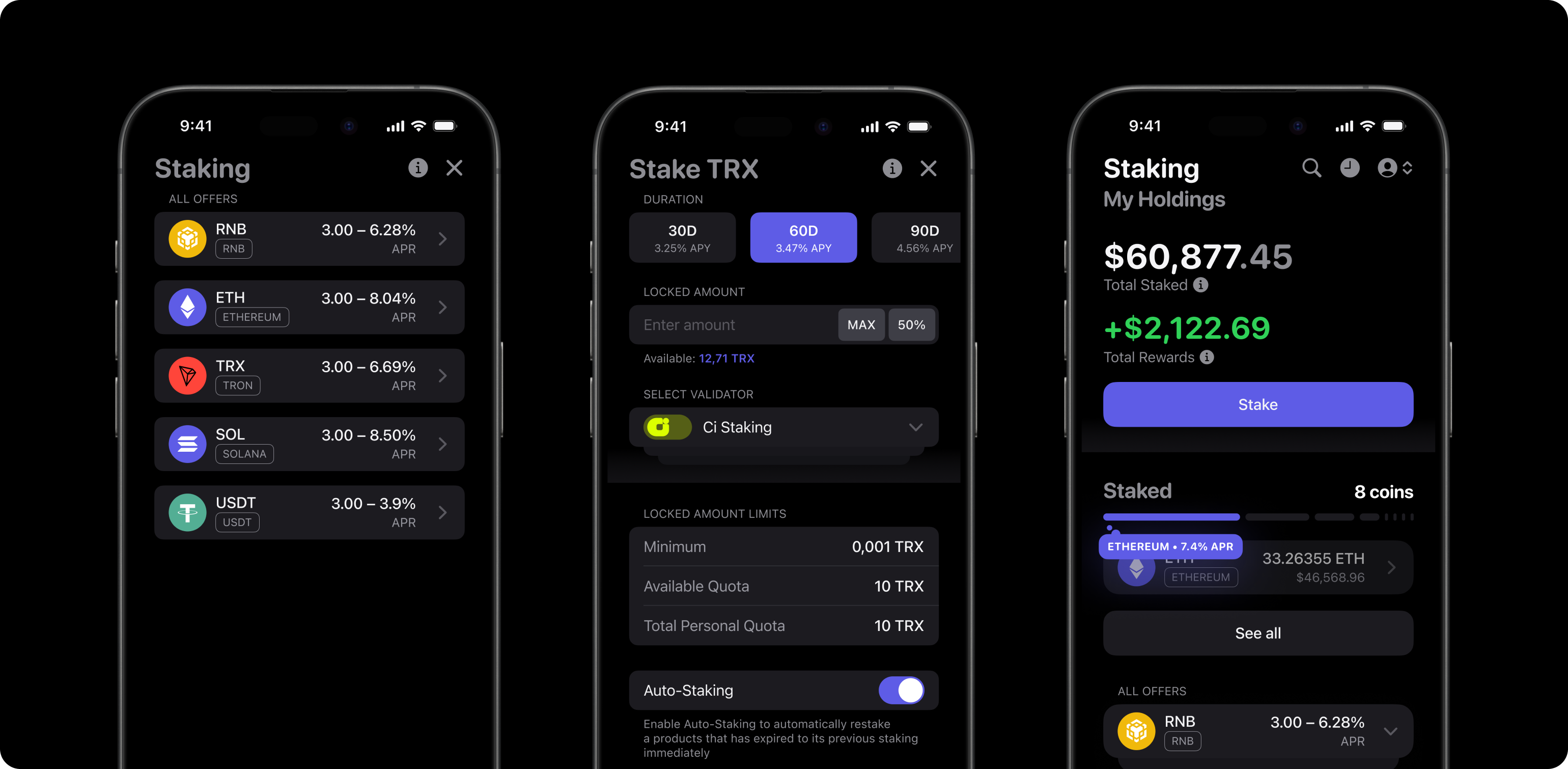
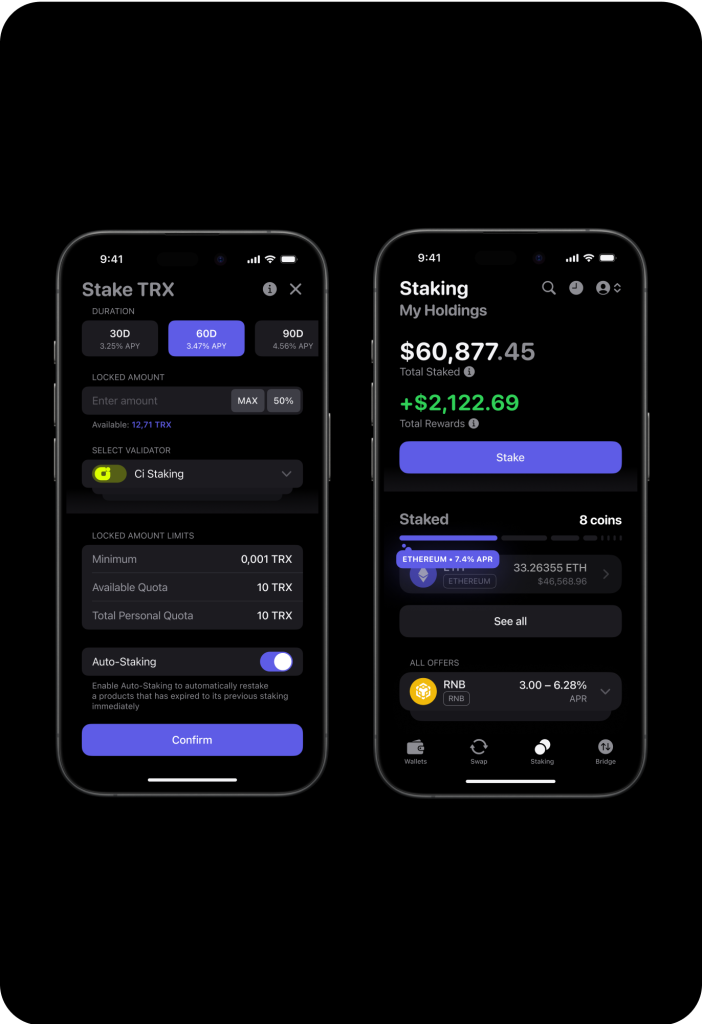
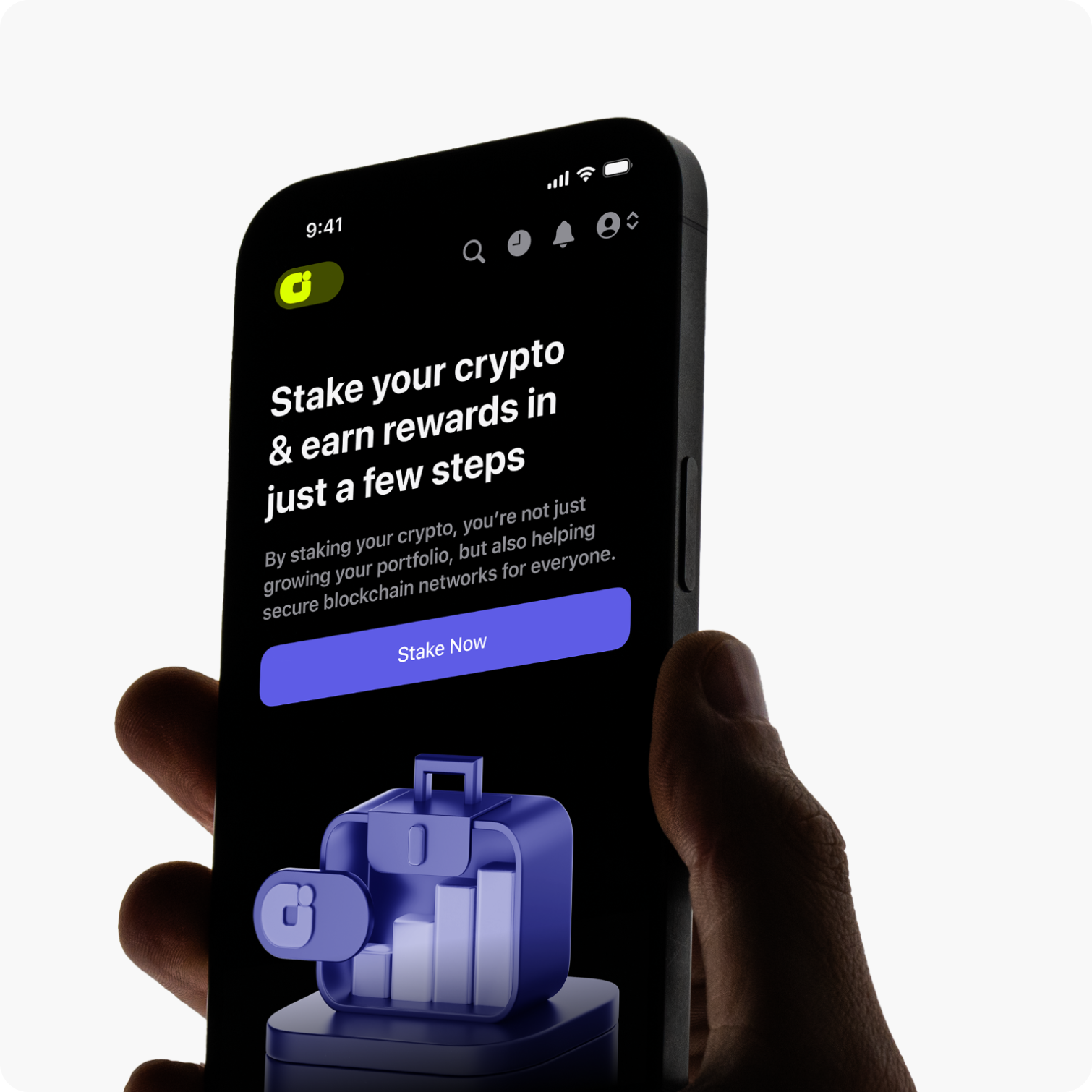
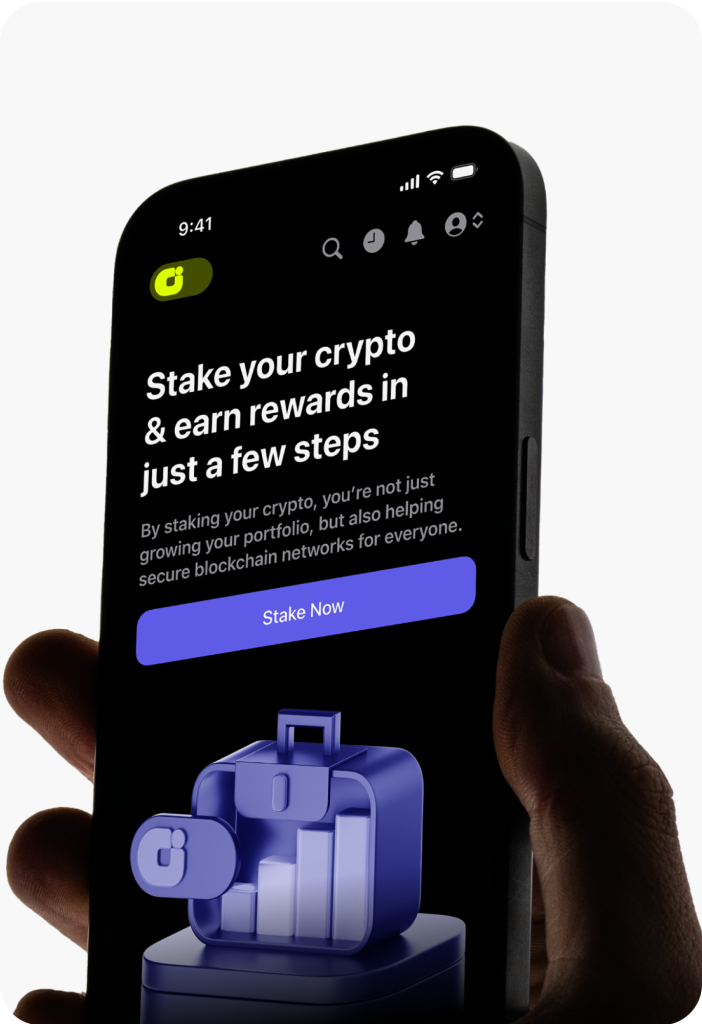
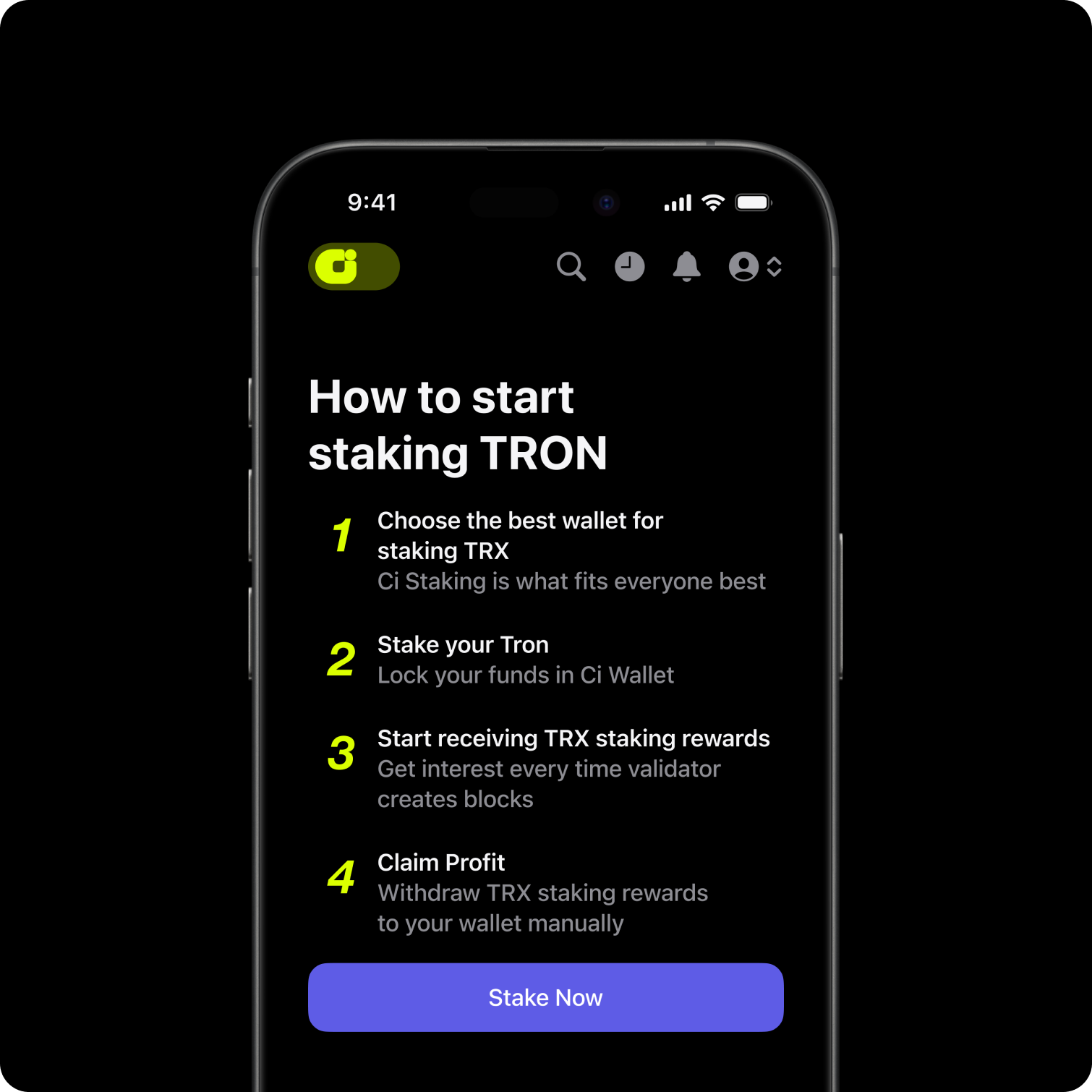
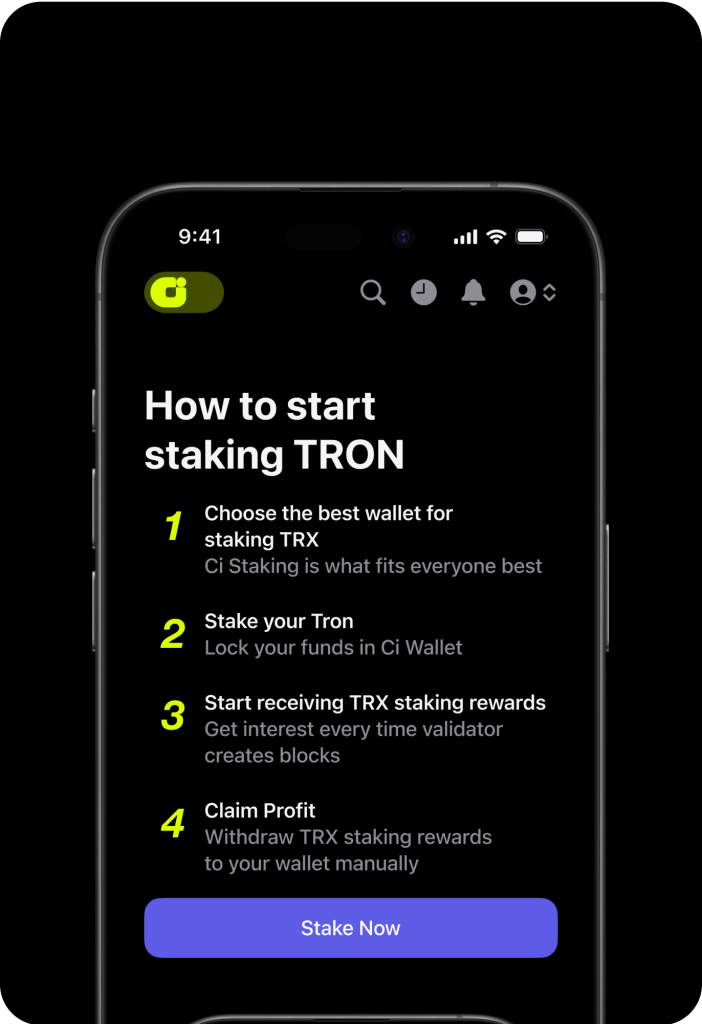
Mobile and web versions of the app with a focus on simplicity and visual appeal
The interface is designed to be intuitive, enabling users to easily access key features such as balance management, transaction tracking, and more.
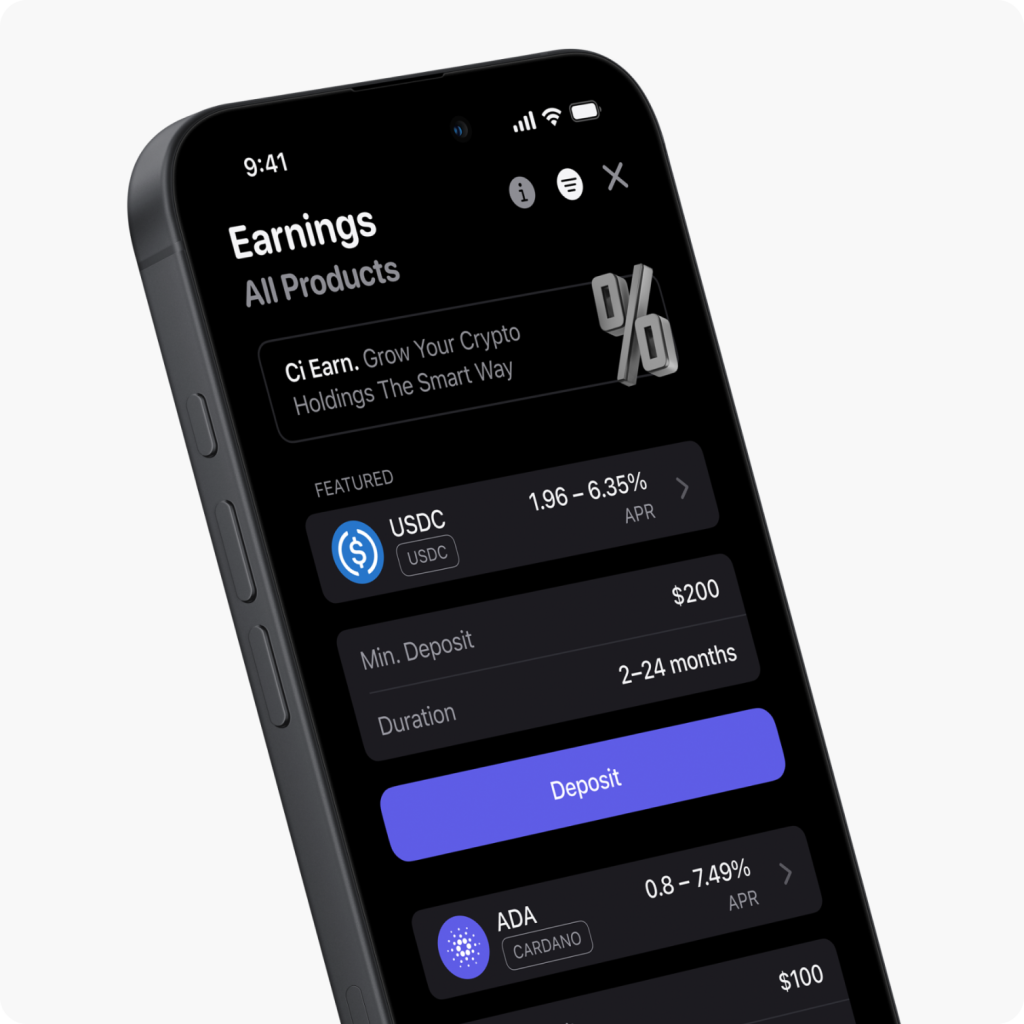
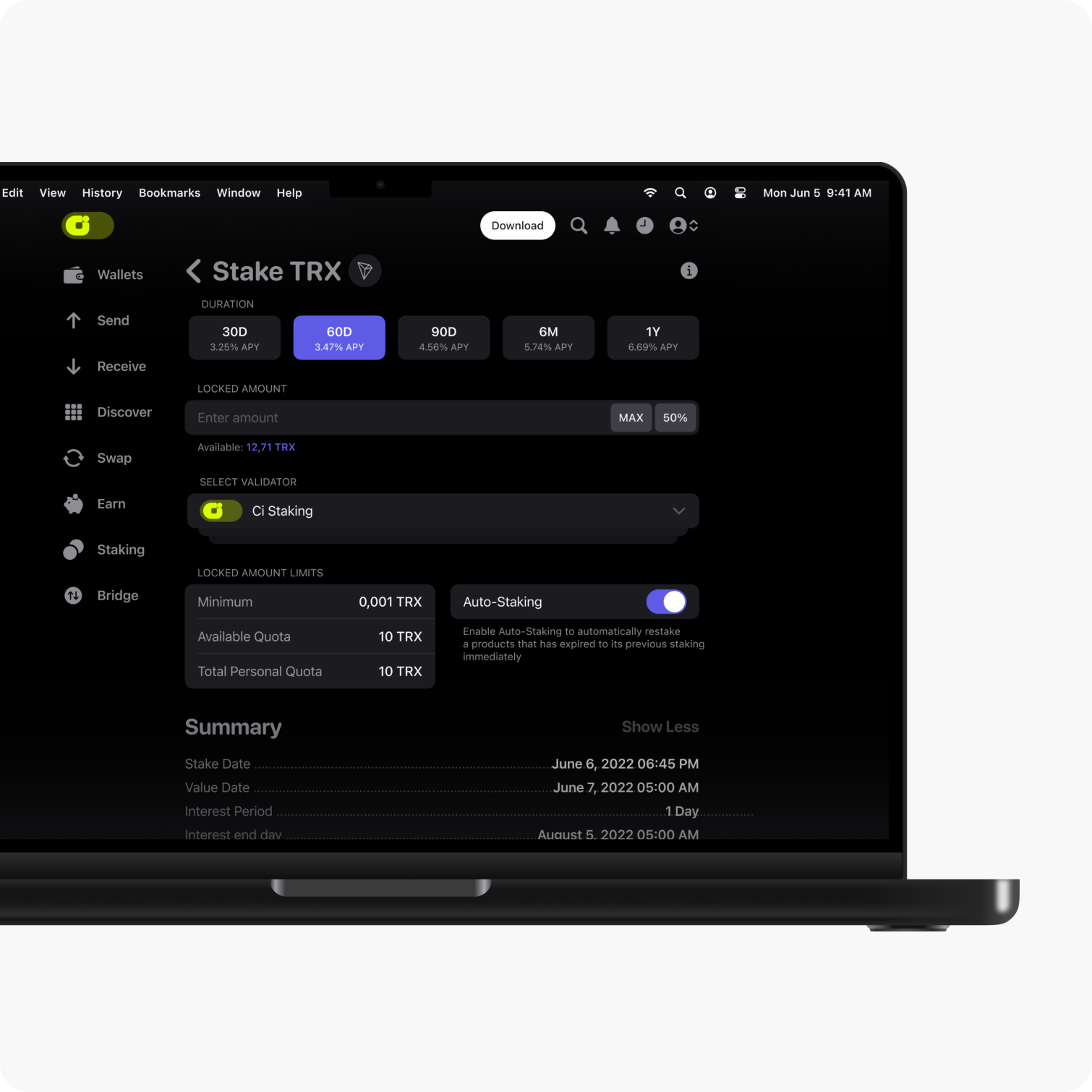
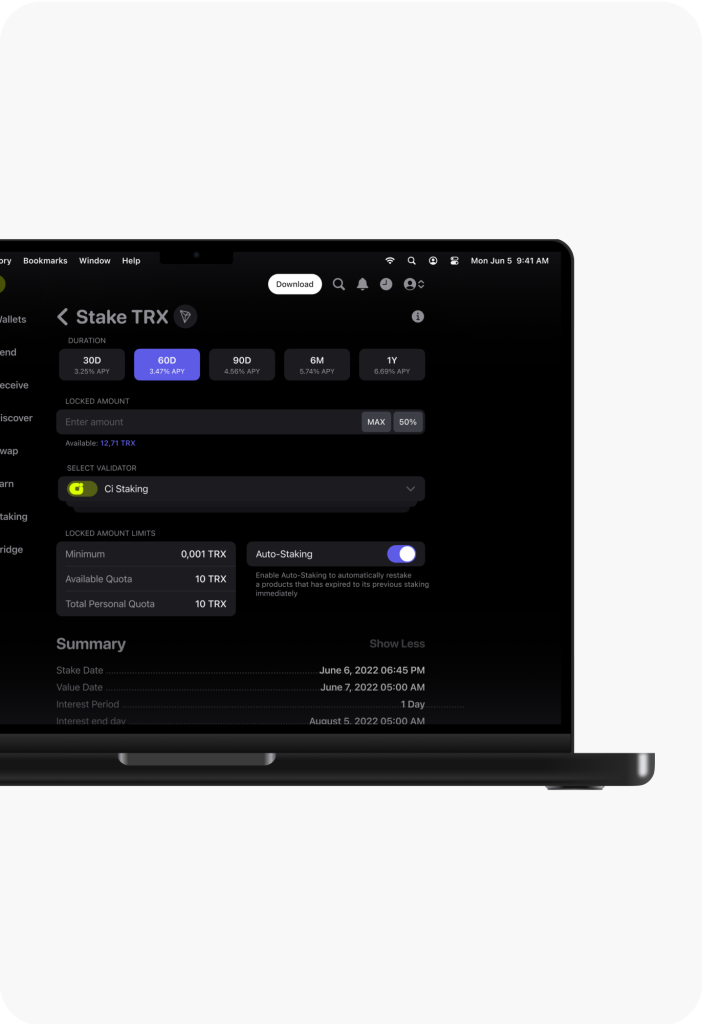
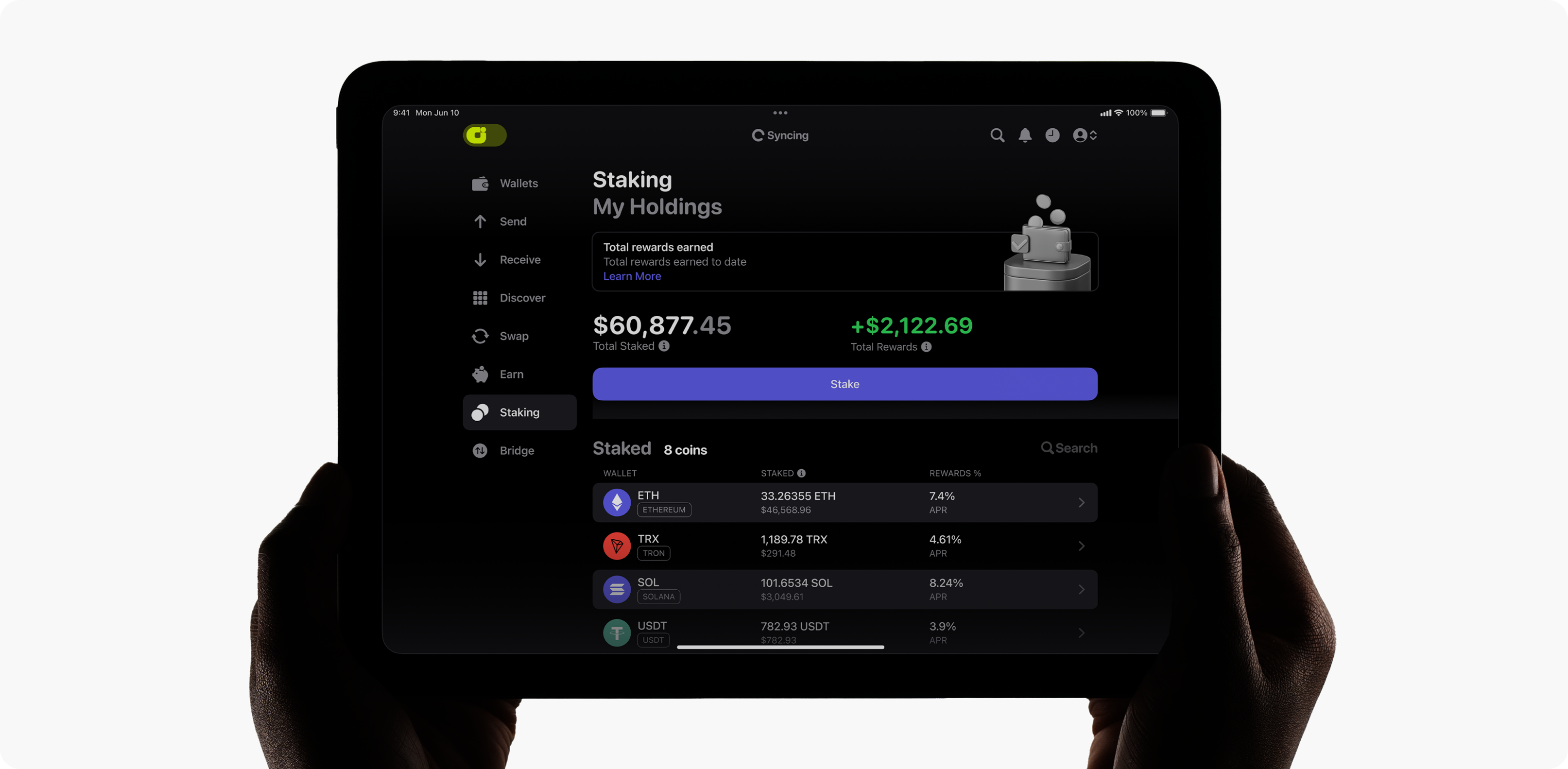
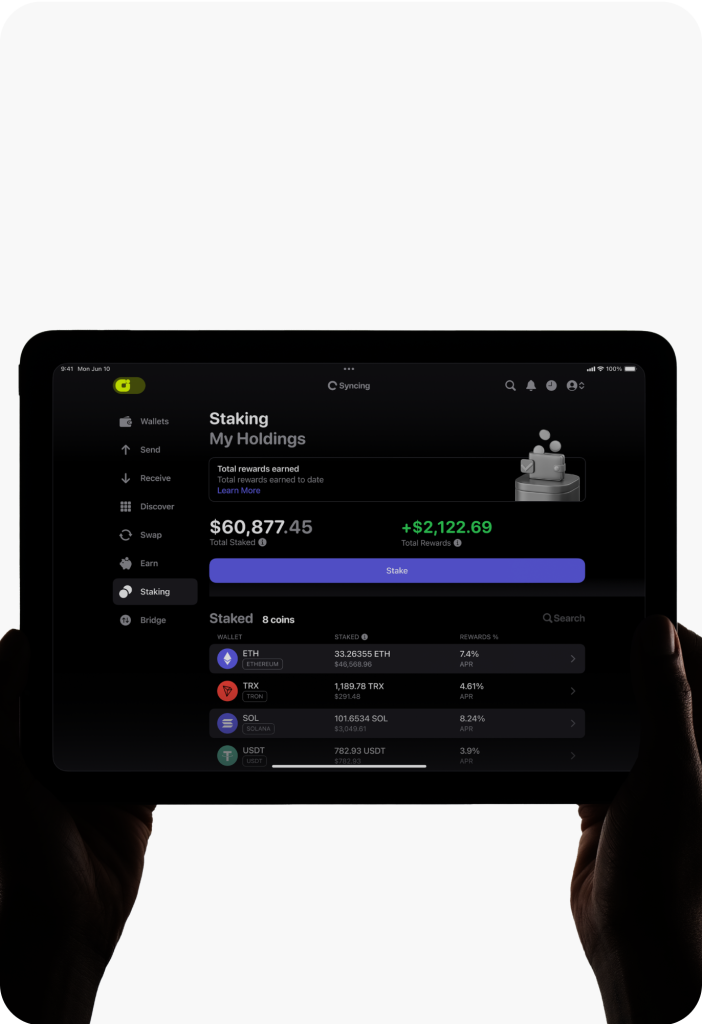
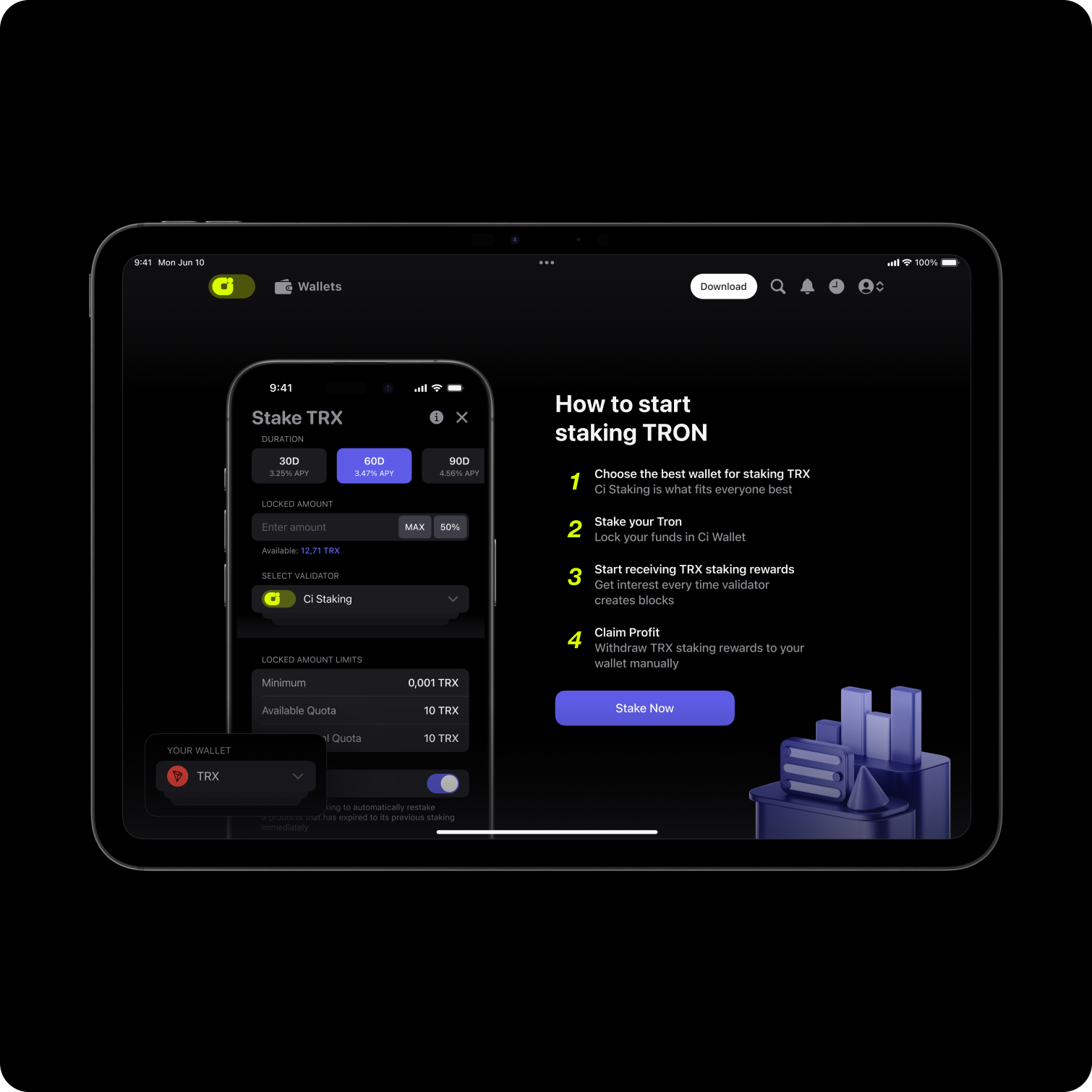
Crypto staking process that is intuitive and transparent
Users can select staking durations with detailed information on potential risks and rewards to make informed decisions.
Flexible options and periodic updates on staking status and earnings enhance transparency and user control.
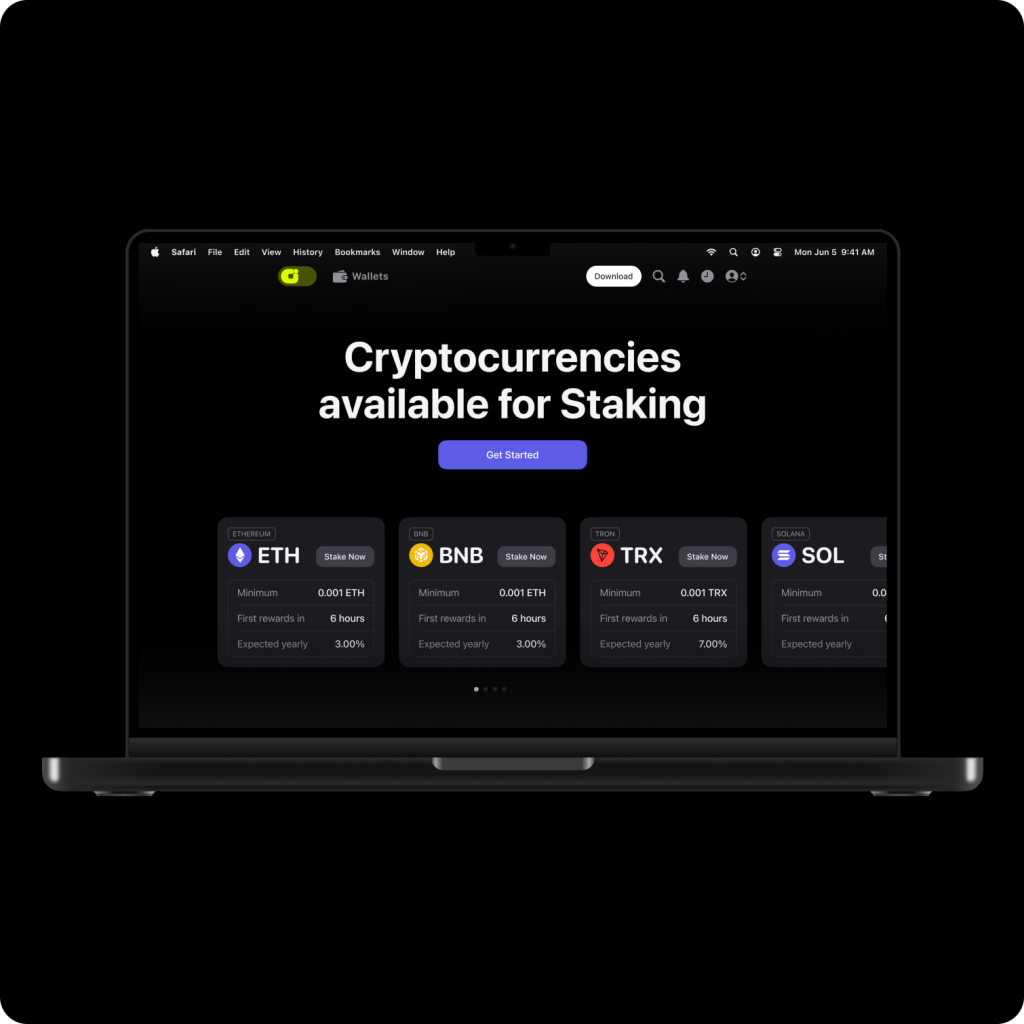
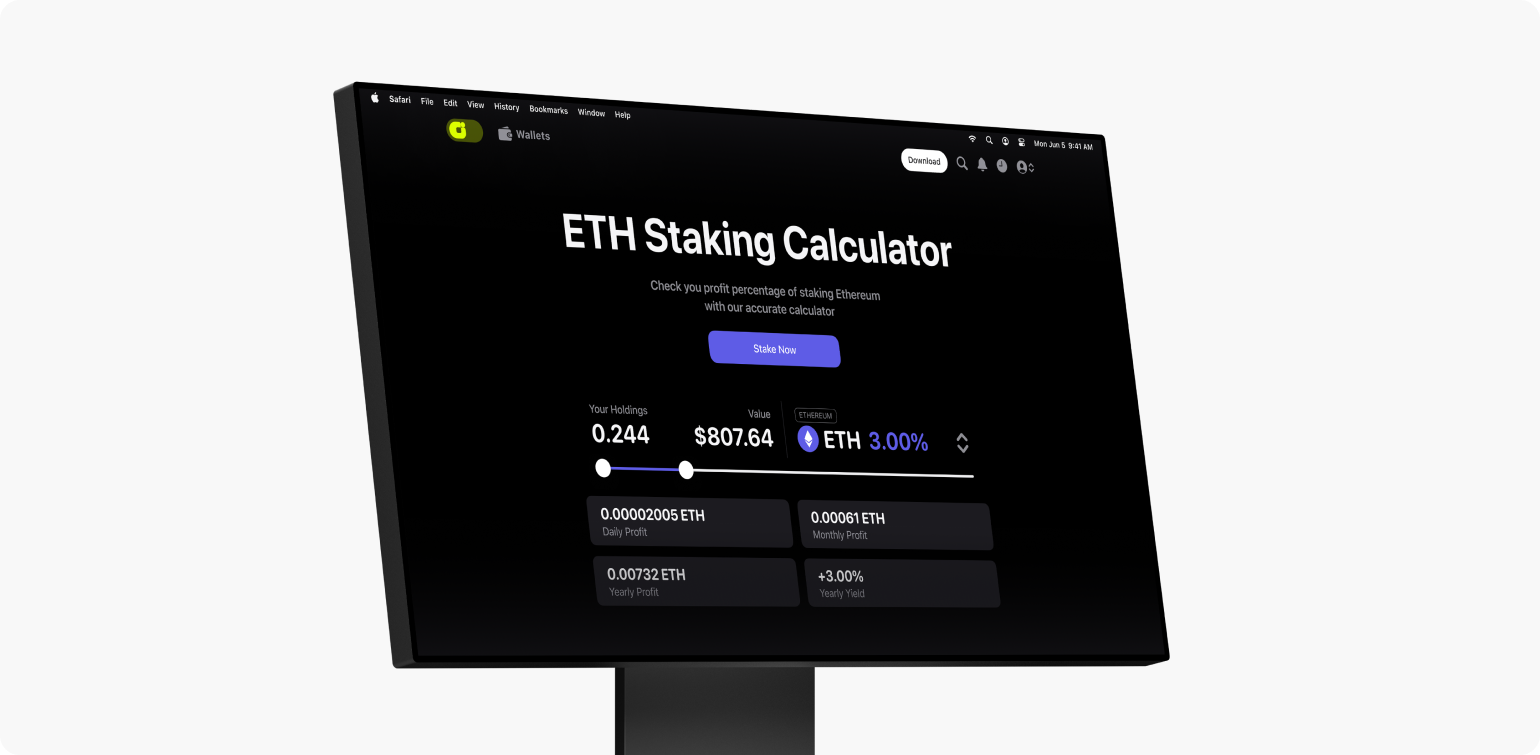
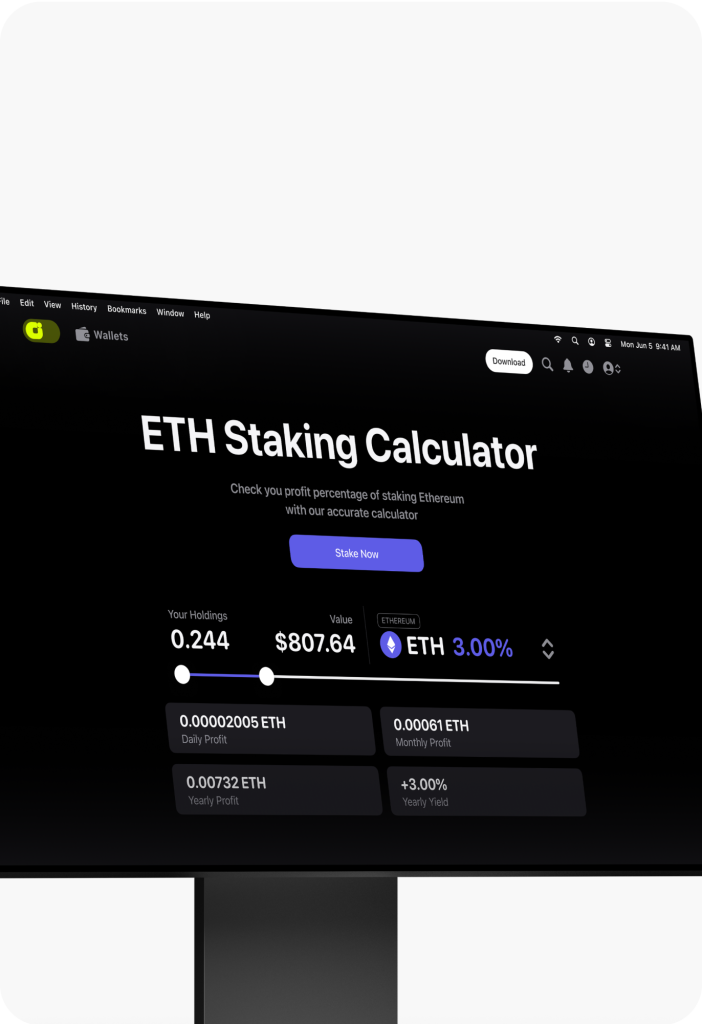
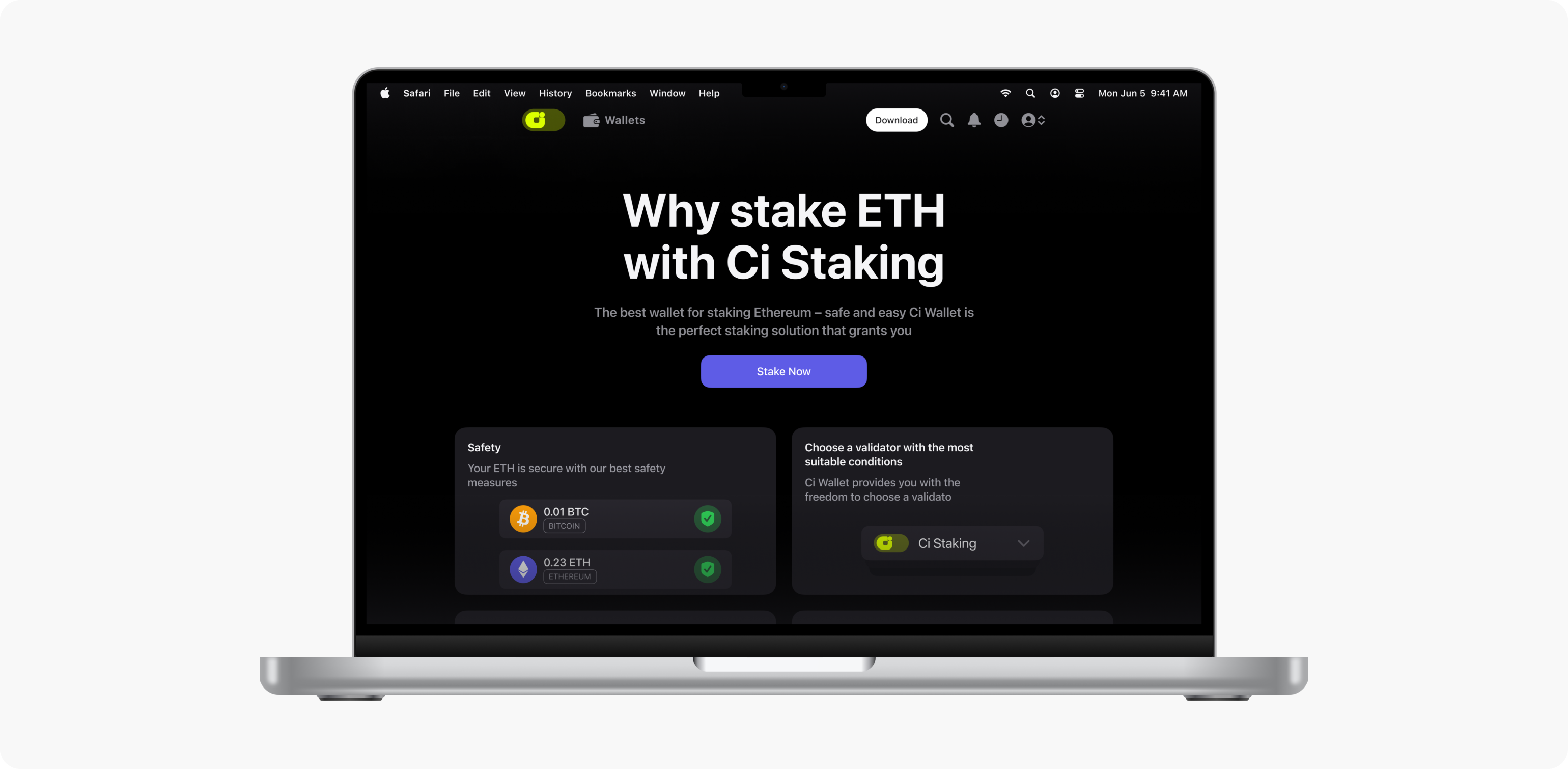
Dynamic and engaging landing page design
We prioritized the staking section, clearly explaining how users can earn passive income by staking their crypto assets. This section reinforces an active approach to financial management and highlights the potential for investment growth.
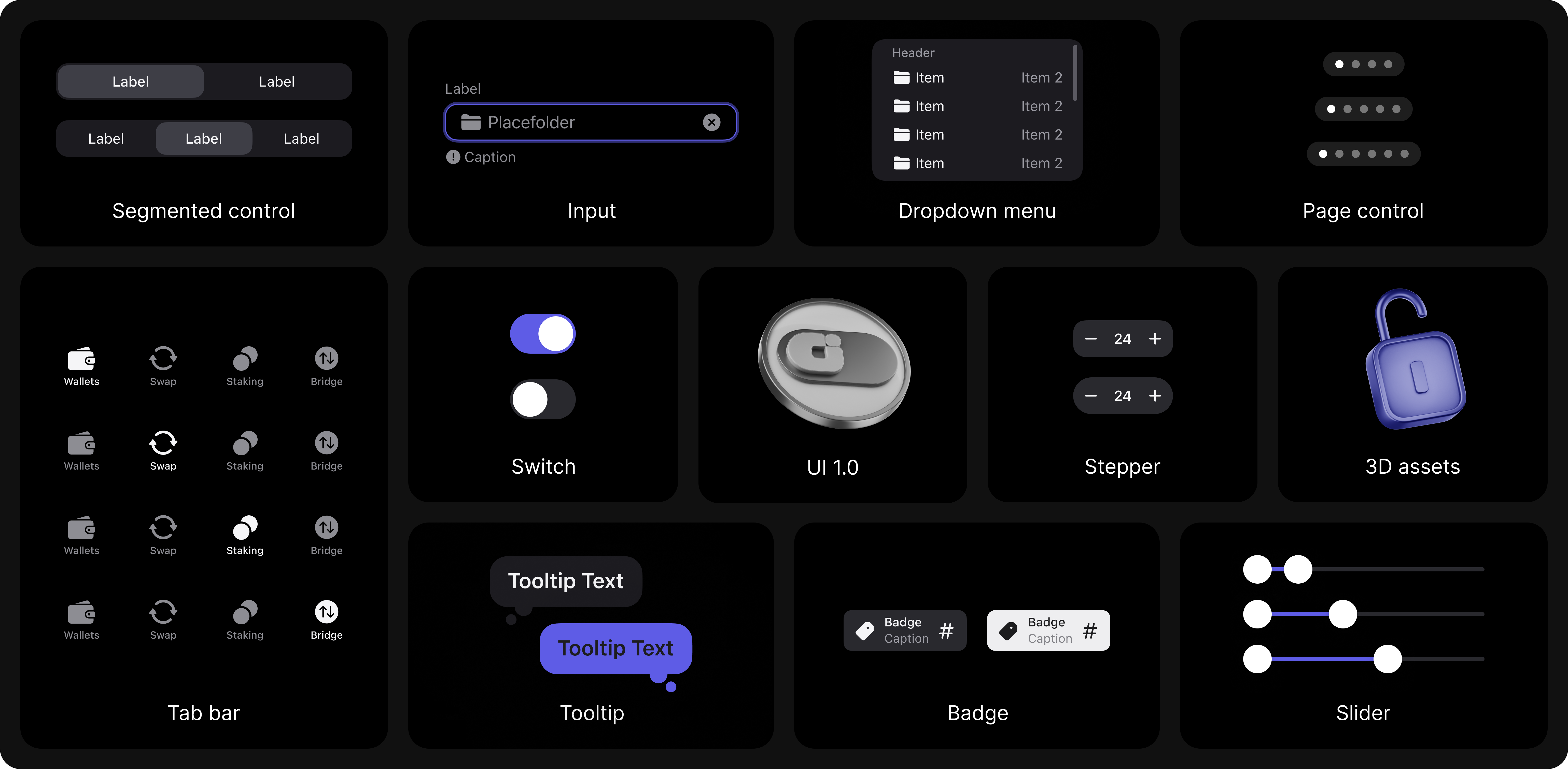
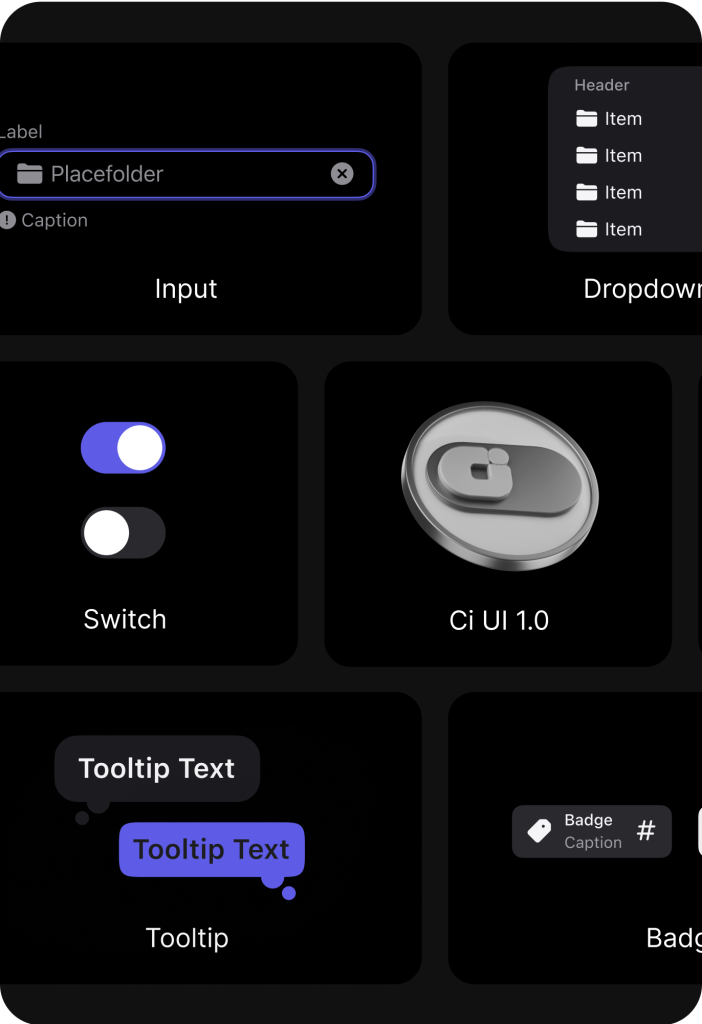
UI components that merge modern design with functional usability
The UI components simplify the development process while ensuring a high-quality final digital product. They offer a balanced combination of functionality and visual appeal, enhancing user interaction and overall experience.
Controls
Designed for quick option selection, providing clear visuals and improving navigation within the app.
Icons
Created for consistency and clarity, enhancing information display while maintaining a modern look.
Buttons
Developed for ease of use with optimal sizing and clear labels, ensuring accessible interactions.
Inputs
Built for seamless data entry, featuring user-friendly visuals, clear hints, and validation for accurate input.
Have a project in mind?
Let’s get in touch
Share your project idea with us! If our partnership isn't the right fit, we're happy to provide valuable insights that could still benefit you.
Get in touchView our projects
See how we transform businesses with our research-driven and innovative design approach.